Angular control flow
Angular 28-09-2023
You can create an Angular 17 project with:
ng new new-control-flow-experimentsWith Angular 17, there’s a new way to write control flows. Instead of the existing structural directives like *ngIf, *ngFor, and *ngSwitch, there’s now the new built-in @ syntax.
Conditional blocks:
@if (cond) {
Blub
} @else if (otherCond) {
Else if content
} @else {
Else content
}Switch blocks:
@switch (value) {
@case (1) {
One
}
@case (2) {
Two
}
@default {
Default
}
}For loops
@for (item of items; track item) {
{{item.name}}
} @empty {
No items
}Deferred blocks
@defer (when isLoaded) {
My content
<my-comp></my-comp>
} @loading {
Loading...
} @placeholder {
<icon>pending</icon>
} @error {
Failed to load
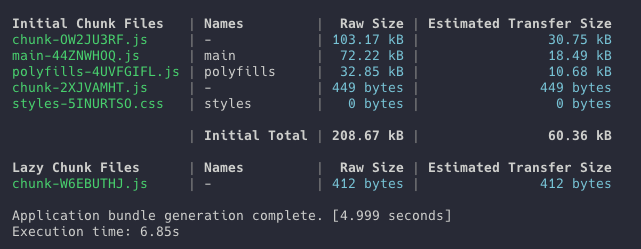
}Now you can lazy load parts of your application easily and finer granular than just over routes. The Angular compiler creates “Lazy Chunk Files” for you with all bundled you use (components, pipes, directives…)

There’s a way to migrate to the new control structures with an directive:
ng g @angular/core:control-flow-migration